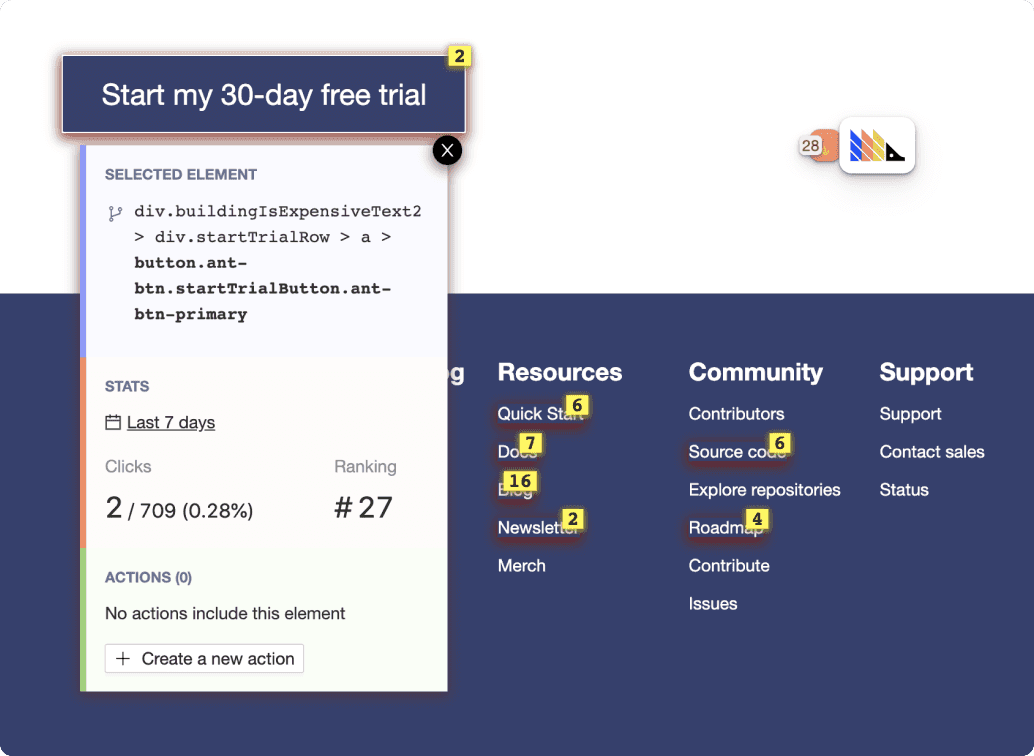
Heatmaps show what captures users' attention by overlaying click-counts in your product.
Get more granular than pageviews
There are multiple ways to navigate to a webpage. See which specific links users are clicking.
Spot usage patterns
Some user behaviour can be hard to understand. Heatmaps help you see data in the right context, so you can spot patterns emerging.
How do PostHog Heatmaps compare?
Swipe right to compare.
| HotJar | FullStory | VWO | Clickheat | PostHog | |
| Platform | |||||
| Free plan | |||||
| Open source | |||||
| Self-hostable | |||||
| Cloud hosting | |||||
| Product analytics | |||||
| Heatmaps | |||||
| Heatmaps (Clicks) | |||||
| Heatmaps (Scrolls) | |||||
| Heatmaps (Moves) | |||||
| Clickcounts on map | |||||
| Inspect heatmap elements | |||||
| Create actions from elements | |||||
| Filter heatmaps by cohort |
“We saw a lot of people clicking the Docs link of our footer, for example. Spotting that with PostHog’s heatmap pushed us to put it in the main navigation. Things like that? It's why every data-driven company should be using a product like PostHog.”