This week's update brings a React Native integration, time comparisons, easy access to user data from graphs, better user friendliness, and much stronger frontend testing.
Self hosting and want to upgrade? Update your PostHog.
We've been on a real push the last few weeks to provide libraries for those writing for mobile devices.
We now support Android, iOS and - finally - React Native!
As always, calls are non-blocking and fast with this library. It batches requests and flushes asynchronously. We'd use emojis at this point, if that were our style.
We benefited from many discounts as a startup ourselves. Now it's time for us to do the same.
The details are available here. We'll provide a more generous free hosting tier (up to 20 million events per month) or a supported self deployment. You must have raised less than $5M and you have to be under 3 years old.
Tell your friends, or apply yourself.

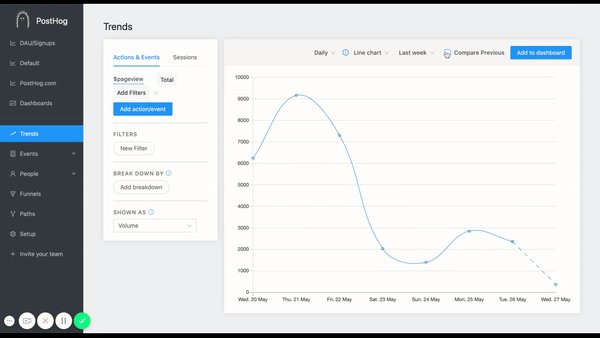
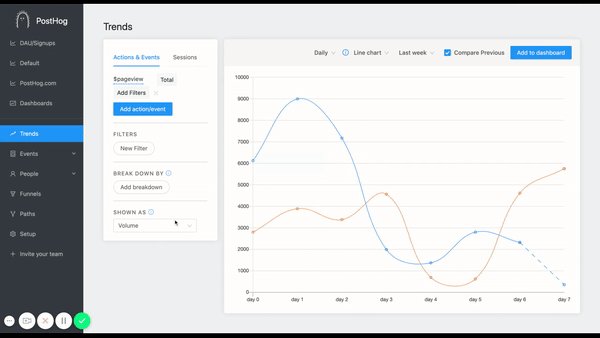
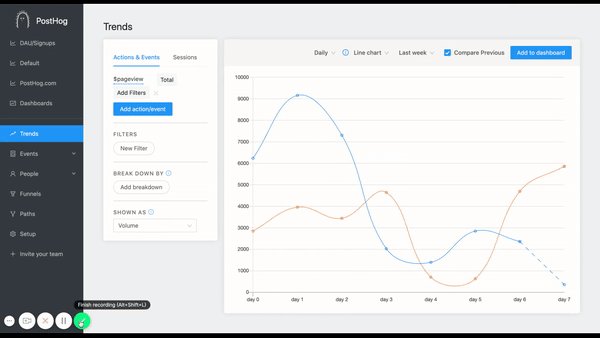
The trends page is now even more powerful. You can compare time periods side-by-side - for charts or tables.
This is particularly useful if you wish to view different time periods without drawing huge graphs and cluttering your oh-so-beautiful dashboards.
Thanks to Paolo for suggesting this :)

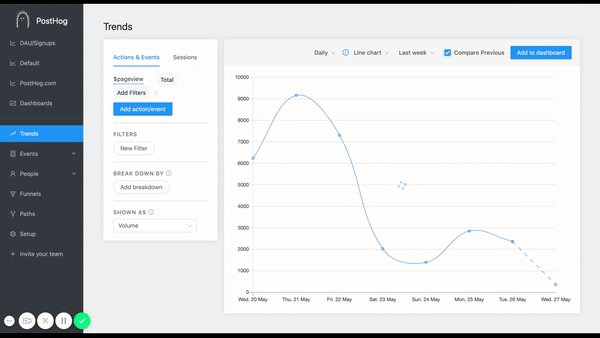
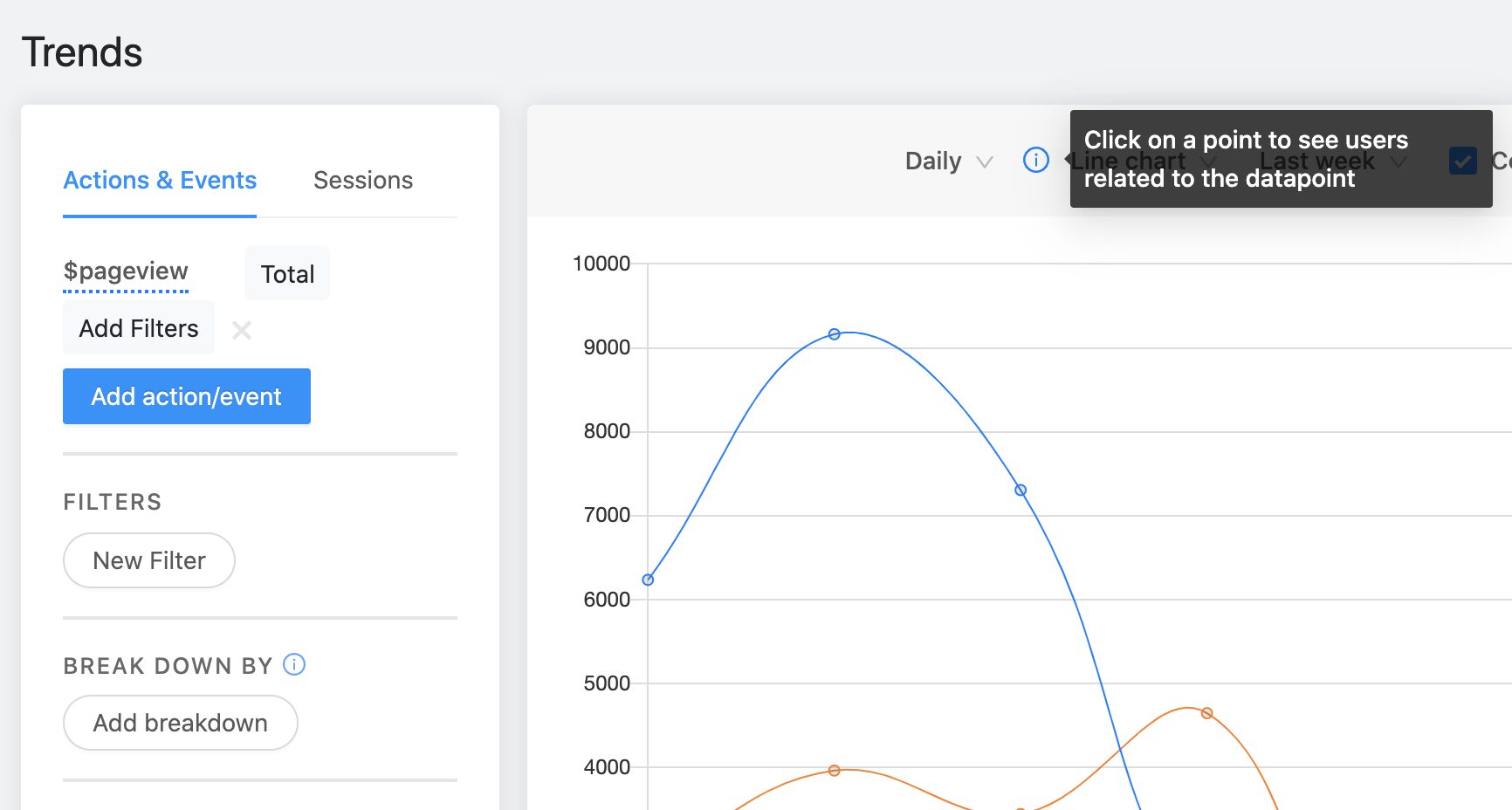
Did you know you could do this? If you click the datapoints in your trends graphs, you can see a list of the relevant users.
It was already possible, but we made it much more obvious!
The reason we provide underlying data is so that you can debug the software much more easily, and you can get to the data you need.

AI has got less far than we thought from all the hype.
It turns out that most of our users are humans.
Ever wondered what Referrer URL actually means?
We finally decided to pass you explanations rather than weird sounding variable names. We hope this means you really understand what your trends are showing you.
Oh, and we threw in some hedgehogs icons too. Because we can. #woodlandUX

You used to have to enter your domain every time you created an action by selecting an element. Now you don't!
- Developing PostHog is now a bit less tedious. We halved the time it takes to install python dependencies for any deployment.
- We've written a lot of front end tests, as well as a regression test for single step funnels, where there was a bug - now fixed.
- We neatened dashboard items so they're closer together in the navigation.
- We improved our Sentry setup.
- Marius fixed the way tables display when they're on a dashboard.
- Eric slayed a bug when the People page wouldn't load with entity specific filters applied.
- We've had several users with very high scale pushing the limits of redis. We have more work to do here, but we've improved the way we handle filled up servers.
- A little header spring cleaning.
- We fixed a bug with suggestions loading, and another with EditAppUrls null check.
- Cohort property filters had a small issue, now fixed.
- AntD's gradual takeover of our app and website continued - it was added to more dropdowns this week.
- We prevented requests to update server for those who have opted out, and added fine grained control to the opt out flow.
We also have a few backlog bugs to tackle - we will work through these.
- Get away from the screen - try Wired's recommended board games. Included since they criticize Monopoly.
- Make a new open source best friend, powered by a neural network.
- Get reading free programming books.
- Also - don't miss the rocket launch later today!
We've had a big influx of Y Combinator S20 companies deploying the platform. It has been fun to meet everyone at the start of their journey - especially since new projects should have product analytics installed!
As a new idea, we've been running 15 min onboarding sessions with each company, which has highlighted many more features we wish to improve… Paul G was right, we'll be doing lots more of this.
Ready to find out more?