One of the most fun weeks we've had so far with our UX - resizable and touch-enabled dashboards with a new display mode, Microsoft Teams support, and paths for events. Plus, a ton of performance improvements.
Want to try this out and self hosting? Update your PostHog.
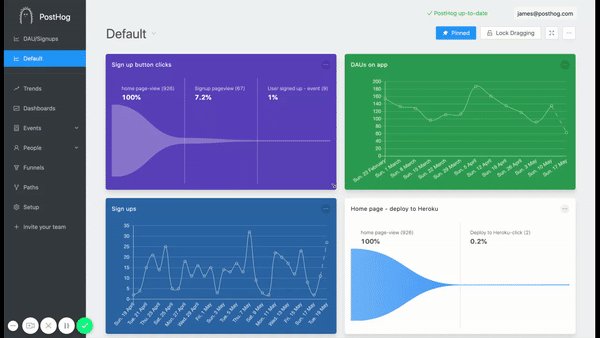
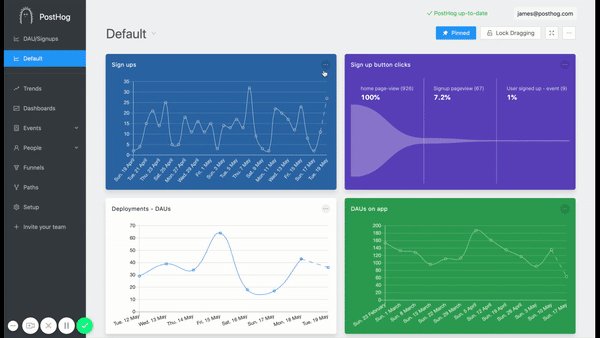
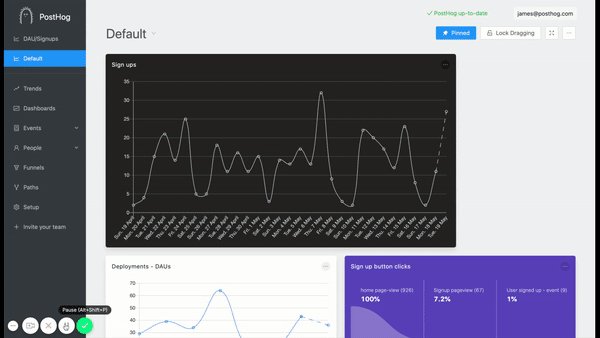
Awesome-er dashboards with resizing, including for mobile

This update is pretty fun.
It is now possible to rearrange dashboards, even if you're using PostHog on a mobile device.
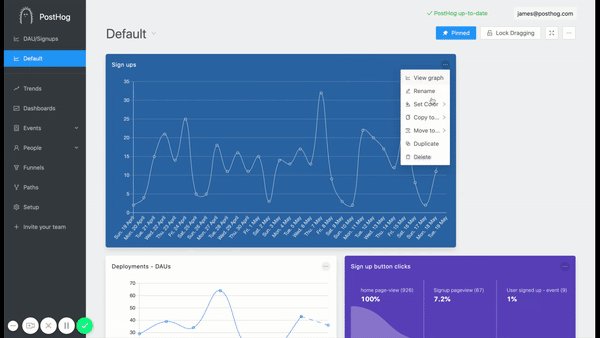
Now you're able to adjust their colours (including black!) and even to enter 'presentation mode' to view your dashboard full screen - perfect if you want a dashboard up in the office:

Finally, your pinned dashboards will appear in the sidebar, so they're easier to get to.
PostHog already integrates with Slack.
We had a user who said they'd got the webhook working with MS Teams too, so we wrote out how to do that.
This means you can set up an alert for any action that takes place in your app. In this case, the user wanted their sales team to get an alert when a new user signed up.

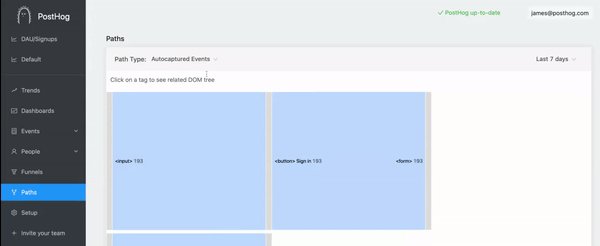
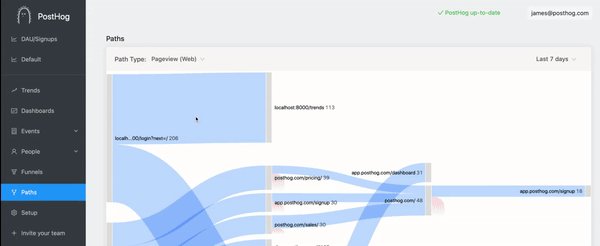
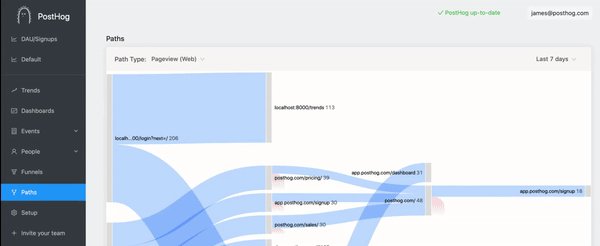
PostHog has a paths page that lets you see how traffic is flowing through your website or application.
However, to-date, we have only been able to show page views.
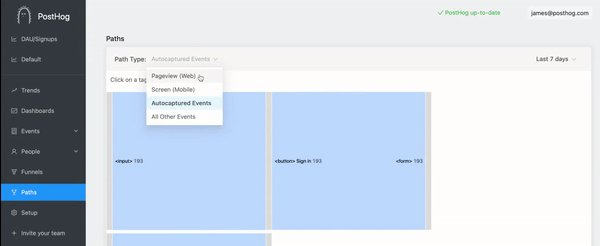
Now, you can visualize any series of page views or events! This means you can easily visualize how thousands of users are interacting with your application in a freeform way.
- You can now use the
django-debug-toolbarto diagnoze performance issues better - We added ES Lint, for JavaScript linting.
- We fixed property filter array issue
- Optimize funnel rendering is a major improvement in speed for those with many events - now 1 order of magnitude faster.
- Multiple filters with same key, fixed a bug that means you can now have multiple filters that are the same ie
$current_url doesn't equal Aand$current_url doesn't equal B - Event partitioning, which speeds up trends and paths pages in particular. Learn more about scaling PostHog.
- The component
Deletewithundowasn't working because of property mixup, now it is! - Funnels and Actions now use Ant Design
- We temporarily removed stickiness breakdowns, as they were causing issues. We'll put this back into our roadmap and will priortize depending on user feedback.
- We have better handling of breakdown views when users don't have the property.
- Fixed an issue with viewing certain queries over all time.
- Resolved an issue with sessions where null conditions were missing
- Fixed the cohort input search bug
- Solved a bug with navigating to users
- We improved our event insertion scalability
Last week was a call for discussion, now there's some really good commentary on how this should look and feel. We'd love you to weigh in or upvote what you like, to help us shape up phase 2 of the roadmap.
- Far future timeline. This gave me a mild existential crisis until I got to what happens after universe heat death.
- Developer search engine. The lack of commercial focus here is pretty neat although I still wish someone would build a manually curated blog search engine as an open source project.
Overall, we're feeling pretty pleased with ourselves this week - the level of polish in the product has gone up quite dramatically. We've got a design candidate lined up, to be disclosed shortly, to help achieve the same with our website and documentation too.
Our hunt for a superb devops person has come to a wonderful conclusion… we are delighted to say that James G will be joining us initially as a contractor for the next few months then as a full time employee after that. He has a ton of experience of enormous user bases and already has made our funnels an order of magnitude faster. Tim and James G are busy scoping a deployment master plan, which will be a key part of his focus.
On that note, if you are reading and are using PostHog at scale, or having any issues with load times, please let us know - this is a real focus so more folks can use the platform without any issues.
Ready to find out more?