Another week, another PostHog Array. We're steadily working towards parity with other tools. This week's highlights include a new website, multiple dashboards, a sleek new design and breaking down by cohorts.
Click here for instructions on how to update.

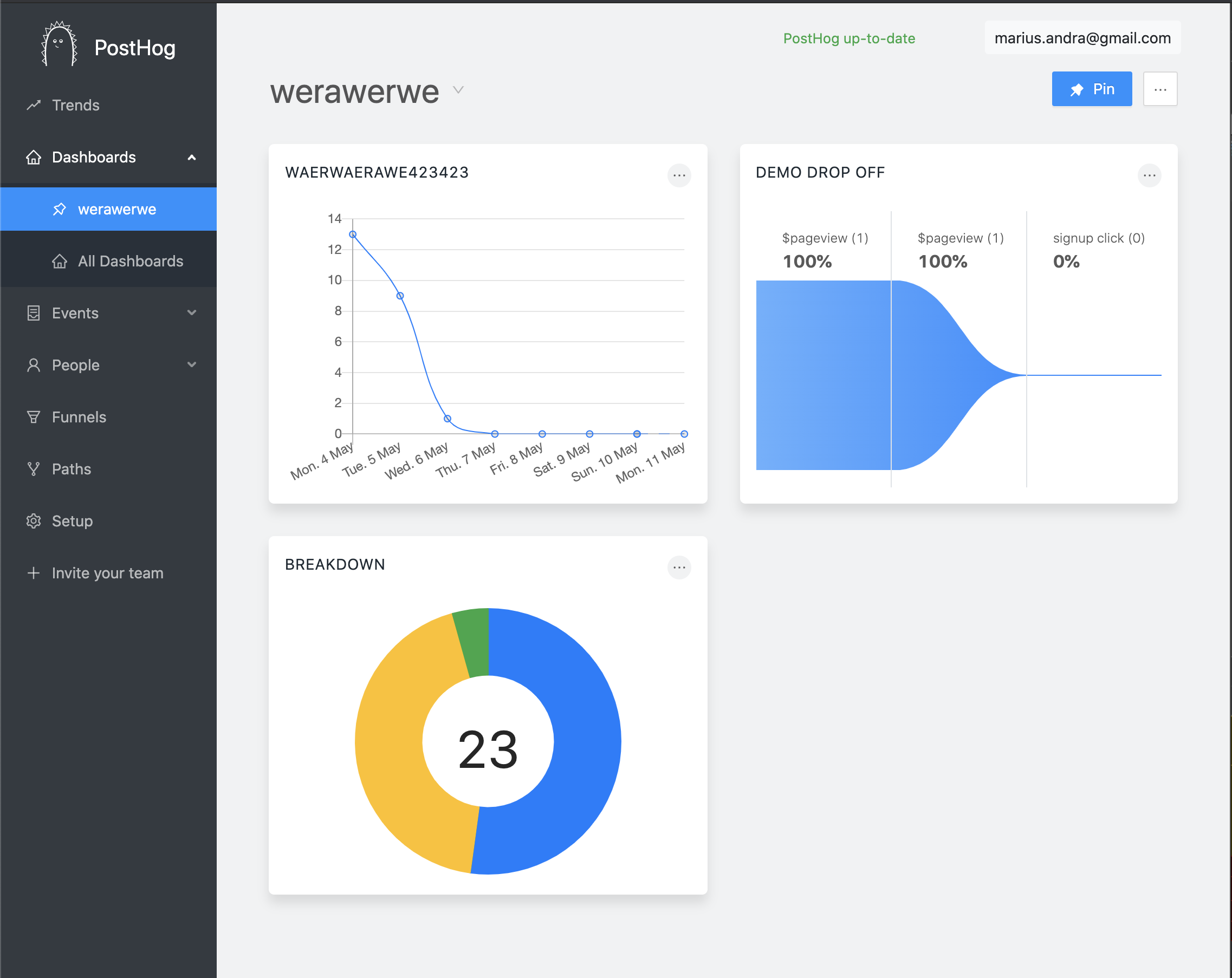
It's now possible to have multiple dashboards. This can help you organize your graphs and let people have their own personal dashboards. You can also pin important dashboards so they're easily accessible to anyone in your organization.
In the next release, you'll even be able to resize, re-order and pick your own color for graphs.

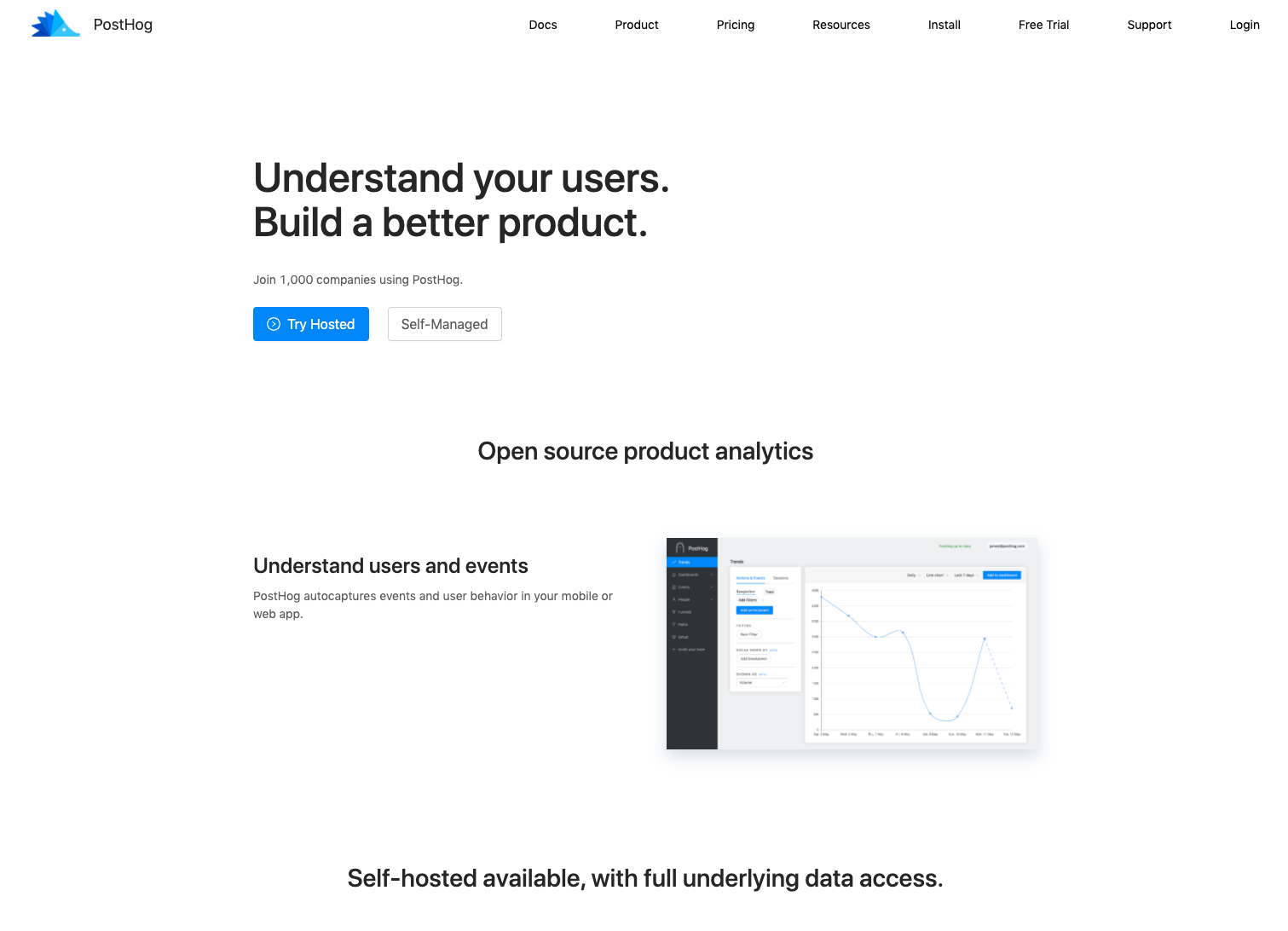
PostHog has a new home! With improved design and super simple instructions on how to get started with PostHog. Our docs and handbook are also integrated for easy access, and the whole thing is run on Gatsby, because we <3 other open source projects.
This makes it easier for the community to propose changes at the website repo.

PostHog is now a lot prettier, with a sleek dark sidebar.

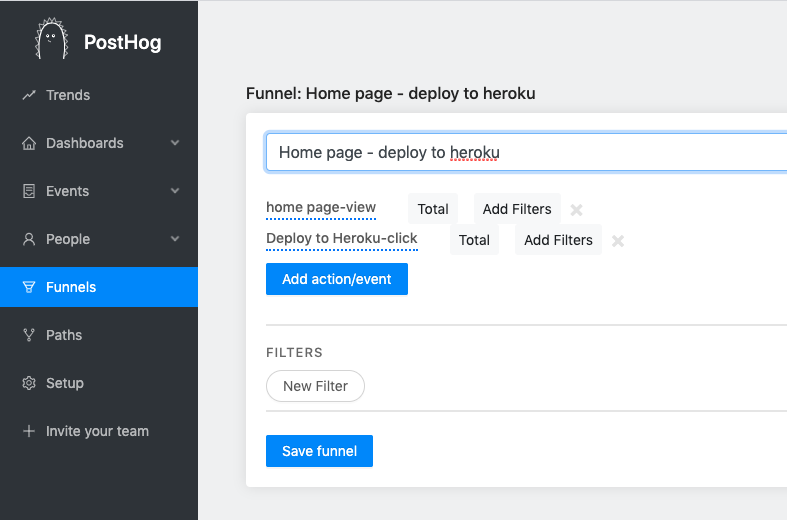
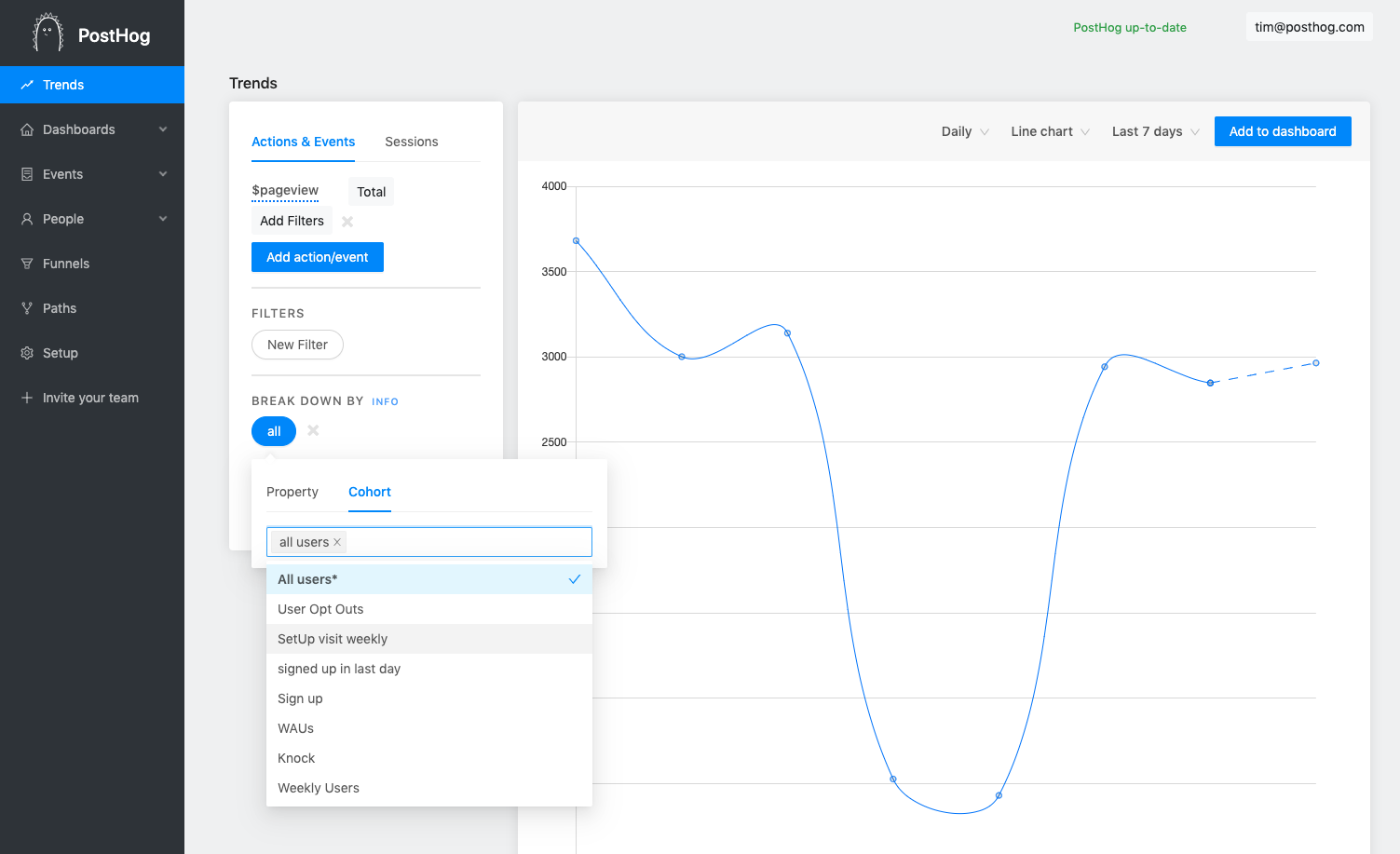
You were already able to create cohorts, but now you can use them in trends to find out exactly what your users are doing and how certain groups compare to others.
- Big refactor of how we do routing in the app which means going backwards and forwards should work a lot smoother
- Faster loading of paths
- More accurate DAU/uniques count
- Fix dotted line appearing on completed days. Thanks Jujhar!
- Welcomed another 5 contributors to the README. Thank you eLRuLL, maximmarakov, sac0, solnsubuga and Jujhar
The PostHog team is busy working out how to present all the information in PostHog while you're developing. Feel free to add your own ideas here!
- Amazon Writing Style Tips. Writing is crucial for remote teams and we loved these tips from Amazon.
- Lidl owner launching its own rival to Amazon Web Services. I guess if the owners of Whole Foods can do it, why not Lidl?
We’re growing rapidly, and we’re constantly expanding our team. We’re looking for a strong devops engineer to join us. If that sounds like you, please email tim@posthog.com.
We are also looking for a really strong designer / UX person! Email James if this sounds like it's for you!
Ready to find out more?